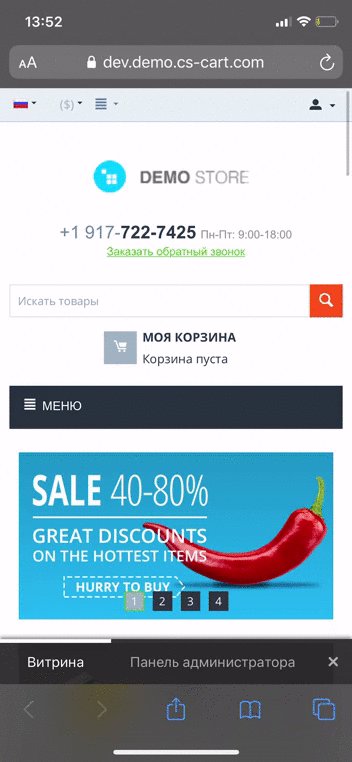
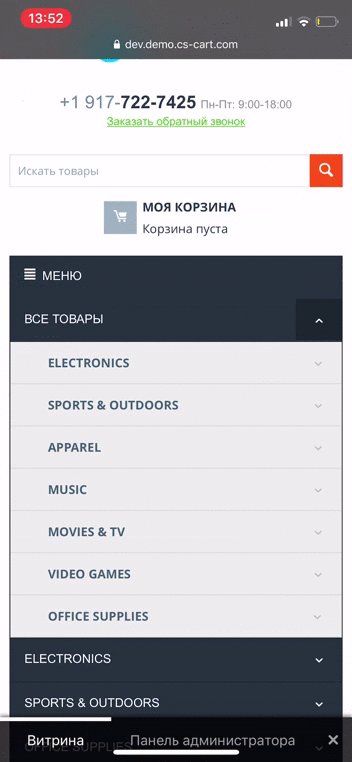
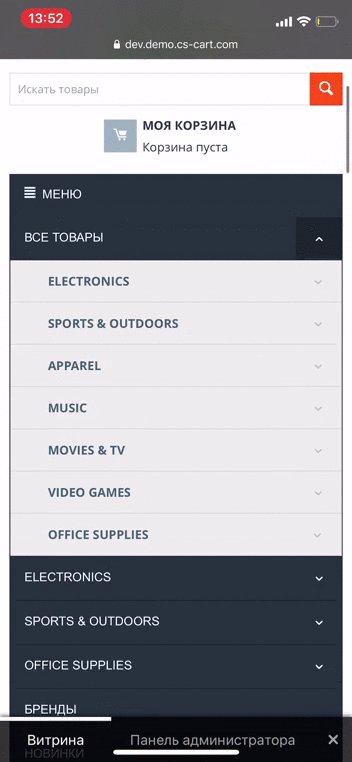
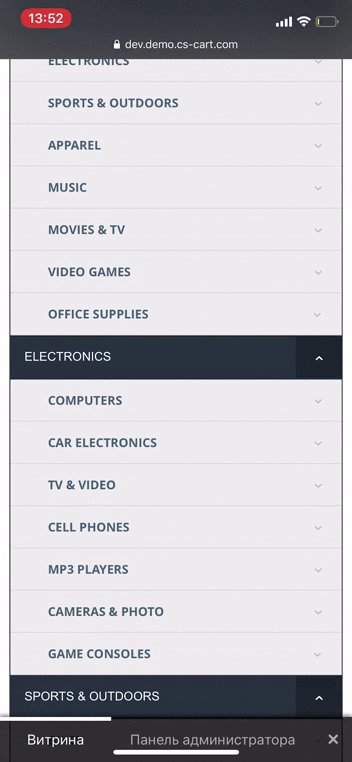
В мобильной версии сайта, iOS 13 ,браузер Safari, некорректно работают подкатегории каталога, не откликаются. Если нажать на раскрытие категории например “electronics” то в неё перейдет корректно, но при нажатии на подкатегории ничего не происходит.
И так же не закрывается категория обратно при нажатии на скрытие подкатегорий. Элементы вообще не активны.
Проверено на dev.demo.cs-cart.com
Временное решение для версии 4.10.x:
I. Автоматический вариант:
Diff-файл:
Инструкция, как воспользоваться этим файлом:
https://www.cs-cart.ru/docs/latest/upgrade/apply_diff_file.html
II. Ручной вариант
II. Ручной вариант:
-
Открыть файл:
js/tygh/responsive.js -
Найти функцию
detectMenuWidth(около 154 строки). -
Найти в ней функцию
_getSubmenuOriginWidth(около 198 строки). -
Заменить код:
function _getSubmenuOriginWidth ($submenu) { $submenu.css({ visibility: 'hidden', left: 0 }); var _width = $submenu.outerWidth() || 0; // remove inline styles perfectly $submenu.get(0).style.left = ''; $submenu.get(0).style.visibility = ''; return _width; }
на код:
function _getSubmenuOriginWidth ($submenu) {
// FIXEME: iOS 13 bug with visibility: hidden
// $submenu.css({ visibility: 'hidden', left: 0 });
// var _width = $submenu.outerWidth() || 0;
var _width = $submenu.position().left + $submenu.width();
// remove inline styles perfectly
// $submenu.get(0).style.left = '';
// $submenu.get(0).style.visibility = '';
return _width;
}
Временное решение для версии 4.9.x:
I. Автоматический вариант:
Diff-файл:
Инструкция, как воспользоваться этим файлом:
https://www.cs-cart.ru/docs/latest/upgrade/apply_diff_file.html
II. Ручной вариант
II. Ручной вариант:
-
Открыть файл:
js/tygh/responsive.js -
Найти функцию
detectMenuWidth(около 148 строки). -
Заменить код:
var elm = $(e.target); var menuElm = elm.parents(".cm-responsive-menu"); var isHorisontalMenu = menuElm.parent().hasClass("ty-menu-vertical") ? false : true; if(isHorisontalMenu) { var menuWidth = menuElm.outerWidth(); var menuOffset = menuElm.offset(); var menuItemElm = elm.closest('.cm-menu-item-responsive'); $('.ty-menu__submenu-to-right').removeClass('ty-menu__submenu-to-right'); var submenu, position; // Detect menu collisions if(menuItemElm) { if(typeof menuItemElm.offset() !== "undefined") { menuWidth = menuWidth - (menuItemElm.offset().left - menuOffset.left) } submenu = $('.cm-responsive-menu-submenu', menuItemElm).first(); if(submenu.length) { submenu.css({visibility: "hidden", left: 0}); position = submenu.outerWidth(); if(position > menuWidth) { submenu.parent().addClass('ty-menu__submenu-to-right'); } submenu.css({visibility: "", left: "auto"}); } } }
на код:
var elm = $(e.target);
var menuElm = elm.parents(".cm-responsive-menu");
var isHorisontalMenu = menuElm.parent().hasClass("ty-menu-vertical") ? false : true;
if(isHorisontalMenu) {
var menuWidth = menuElm.outerWidth();
var menuOffset = menuElm.offset();
var menuItemElm = elm.closest('.cm-menu-item-responsive');
$('.ty-menu__submenu-to-right').removeClass('ty-menu__submenu-to-right');
var submenu, position;
// FIXEME: iOS 13 bug with visibility: hidden
// Detect menu collisions
// if(menuItemElm) {
// if(typeof menuItemElm.offset() !== "undefined") {
// menuWidth = menuWidth - (menuItemElm.offset().left - menuOffset.left)
// }
// submenu = $('.cm-responsive-menu-submenu', menuItemElm).first();
// if(submenu.length) {
// submenu.css({visibility: "hidden", left: 0});
// position = submenu.outerWidth();
// if(position > menuWidth) {
// submenu.parent().addClass('ty-menu__submenu-to-right');
// }
// submenu.css({visibility: "", left: "auto"});
// }
// }
if (menuItemElm) {
var submenu = $('.cm-responsive-menu-submenu', menuItemElm);
if (submenu.length) {
var position = submenu.position().left + submenu.width();
if (position > menuWidth) {
submenu.parent().addClass('ty-menu__submenu-to-right');
}
}
}
}
Причина бага: баг вызван из-за некорректной работы CSS-свойства visibility: 'hidden' на iOS 13.
Не только Сафари - все браузеры. Яндекс проверено точно так же ведет. И у меня второй клик не помогает.
У меня нет там этой функции, есть вот что:
// Detect menu collisions
if(menuItemElm) {
if(typeof menuItemElm.offset() !== "undefined") {
menuWidth = menuWidth - (menuItemElm.offset().left - menuOffset.left)
}
submenu = $('.cm-responsive-menu-submenu', menuItemElm).first();
if(submenu.length) {
submenu.css({visibility: "hidden", left: 0});
position = submenu.outerWidth();
if(position > menuWidth) {
submenu.parent().addClass('ty-menu__submenu-to-right');
}
submenu.css({visibility: "", left: "auto"});
}
}
Всем привет. Такая беда. Есть сайт https://www.stencil-library.ru/ есть на нем в мобильном варианте выпадающее меню. Все работало отлично до обновления на iOS 13.1
Теперь - стрелка раскрытия работает, ссылка в заголовке меню работает (например - МЕНЮ - КАТАЛОГ ТРАФАРЕТОВ) но далее все ссылки ниже - не работают, причем в любом браузере а не только в Сафари.
По прежнему все нормально на других мобильных ОС, а так же на iOS 12.4.
Меню глубокой переделки не подвергалось. Что бы это могло быть?
CS-CART 4.3.6 стандартная чуть причесанная тема Responsive
С этой проблемой столкнулись сейчас все. С 13.1 - они открываются, если кликнуть дважды по ссылке.
Решение пока предлагалось только одно, не знаю актуально ли для вашей версии CS-Cart:
У меня вообще мертвые, хоть два раза - хоть три кликай… На демо-магазине вижу да, там дважды - работает.
Еще обратил внимание, даже рабочие ссылки если в Сафари удержать нажатие - должно открыться приглашение выбрать что делать со ссылкой. Теперь не открывается. Не понимает почему-то iOS 13.1 ссылки.
И, да, у меня нет этих функций. Так что решение - не для меня.
Иос 13, подверждаю) на сайте топикстартера меню не работает 
На моем оказывается тоже, благо не запущен еще(юнитема2 дефолт)
Дополнил временное решение для версии 4.9.x:
Супер. А для 4.3.6 можно?
Позволю себе вмешаться, так как разработчики безмолвствуют.
- Указанный фикс для 4.9.х у меня сработал на 4.3.6
- Последняя скока закрывающая в блоке “заменить на” - ЛИШНЯЯ!
- Зачем менять ВСЮ функцию, когда достаточно поменять лишь блок что в цитате выше?
- Почему фикс назван “временным”?
И далее: тем не менее, ссылки на сайте перестали быть “ссылками” с точки зрения Safari iOS - при длинном нажатии не выскакивает интерфейс “что делать со страницей по ссылке” хотя сама ссылка работает!
- Указанный фикс для 4.9.х у меня сработал на 4.3.6
CS-Cart не предоставляет фиксы для предыдущих версий. Если у вас предыдущая версия, то можно обратиться в Helpdesk.
Я всё же дополнительно предоставил фикс для 4.9.x. Для предыдущих версий должно быть аналогично. Главное понимать суть бага с некорректной работой visibility: 'hidden' на iOS 13.
- Последняя скока закрывающая в блоке “заменить на” - ЛИШНЯЯ!
Количество открывающих и закрывающих скобок в решении одинаковое. Так что лишних нет.
- Зачем менять ВСЮ функцию, когда достаточно поменять лишь блок что в цитате выше?
В крайних случаях возникает баг. Поэтому необходима полная замена.
- Почему фикс назван “временным”?
Потому что он не проходил полноценный этап тестирования.
ссылки на сайте перестали быть “ссылками” с точки зрения Safari iOS - при длинном нажатии не выскакивает интерфейс “что делать со страницей по ссылке”
Вот и ответ на вопрос ![]() :
:
- Почему фикс назван “временным”?
Полноценный фикс будет после того, как задача пройдет тестирование.
@a.shishkin, @Kaavain_new, @myway, @migpa
Здравствуйте!
Мы исправили проблему. Исправление войдет в CS-Cart 4.10.5.
Если вы хотите внести исправления, не дожидаясь выхода следующей версии, воспользуйтесь diff-файлом
Вот инструкция, как воспользоваться этим файлом:
https://www.cs-cart.ru/docs/latest/upgrade/apply_diff_file.html
Внимание: если уже применялся временный фикс, то его нужно откатить. Не применяйте diff-файл поверх фикса.
Вот эта строчка
$submenu.css(‘left’, 0);
вызывает скриптовую ошибку.
Нужно так:
$submenu.css({‘left’, 0});
С обновлением IOS до 13.1.3 проблем вернулась 
Теперь не работает раскрытие подкатегории.
Как быть?
updt:
Проблема вызвана тем, что на сайте используется отложенная загрузка меню от AlexBranding.
Решение:
Отключите отложенную загрузку меню от AlexBranding. Это должно решить проблему. Для отключения отложенной загрузки меню сделайте следующее:
Откройте Панель администратора
Откройте меню Дизайн — Макеты
На вкладке По умолчанию найдите блок меню. Скорее всего он называется “Каталог товаров”
Нажмите шестеренку. В строке Шаблоны нажмите Настройки.
Снимите галочку AB: Использовать Ajax-загрузку
Нажмите Сохранить.
Очистите кэш.Аналогичный вопрос. Это будет исправлено ?
добрый день, занимаемся этой проблемой.
@alnkde
Здравствуйте. Изучил проблему. Проблема не воспроизводится ни с временными, ни с итоговыми изменениями в коде, которые были предложены в фиксах на iOS 13.1.3.
НО предлагаемые выше diff-файлы не применялись автоматически: была ошибка
error: corrupt patch at line 33
Это было связано с тем, что в конце diff-файла отсутствовала пустая строка. В связи с этим обновил diff-файл, теперь фикс можно применить автоматически.
Что делать?
- Убедиться, что фикс применен.
Откройте файл js/tygh/responsive.js. Найдите функцию function _getSubmenuOriginWidth ($submenu) (~205 cтрока). Она должна выглядеть так (для версии 4.10):
/**
* Returns origins submenu width.
* FIXME: using dirty hack.
* @param {jQueryHTMLElement} $submenu
*/
function _getSubmenuOriginWidth ($submenu) {
$submenu.css('left', 0);
var _width = $submenu.outerWidth() || 0;
// remove inline style perfectly
$submenu.get(0).style.left = '';
return _width;
}
-
Если она выглядит по-другому, то значит фикс не применился. Нужно применить фикс заново:
Обновленный diff-файл https://gist.github.com/csavoronin/4ae71b395c267488d51c7dba3d4530e5 (для версии 4.10) -
Если все изменения есть, но баг всё равно воспроизводится, то напишите мне Личное сообщение с адресом магазина, на котором воспроизводится баг.