У нас по плану за полтора месяца сделать рабочий прототип. Когда он будет в том состоянии которое будет считаться полноценно рабочим, сказать сложно, зависит от того как много всего затронем в процессе переделки.
Я уточнял у разработчиков, чтобы была регистрация по номеру телефона и/или почте нужно делать правки в ядре. Делать новый чекаут без внесения в него сразу же и возможности оформления заказа/ регистрации по номеру телефона это опять затормозить процесс и отставание от тенденций рынка.
Добавить в таблицу пользователей поле code_sms и expire_sms (с датой истечения срока ввода sms) не достаточно? E-mail уже научились генерить. Интересно, для чего правки в коде ядра?
Ну пусть делают поэтапно. Сначала внешний вид чекаута причесать. Затем и к авторизации приступить. Авторизация - она же не только к чекауту относится.
Главное, чтобы видели, что есть запрос на это.
Без понятия зачем правка в ядре доверяю опыту разработчиков, я юзер ) если бы соображал в этом уже давно бы склепал модуль) и плюс идет вопрос не просто по входу по одноразовому паролю, а по входу
по паролю логин e-mail или телефон, а на случай если забыл пароль, то одноразовый, потому что нужно чтобы был и тот и другой способ входа так как некоторые предпочитают почту, а другие телефон
Обязательно в новом чекауте реализуйте ввод населенного одним полем, а не связкой Страна/Регион/Город. На сегодняшний день это простая задача.
Привет,
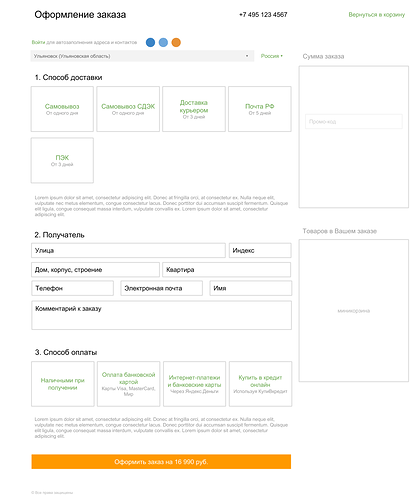
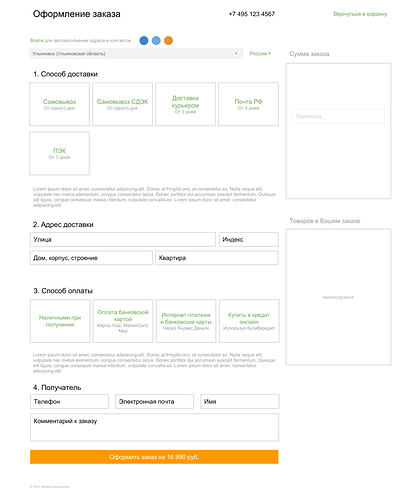
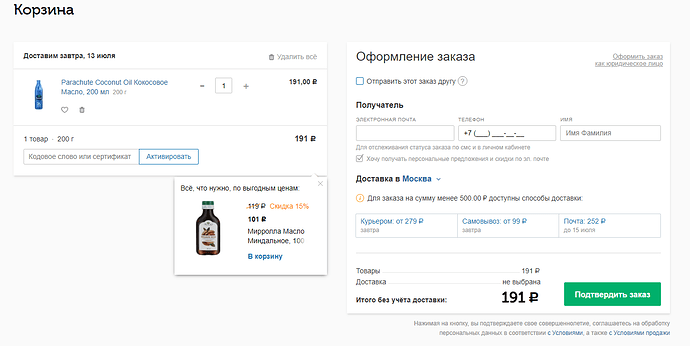
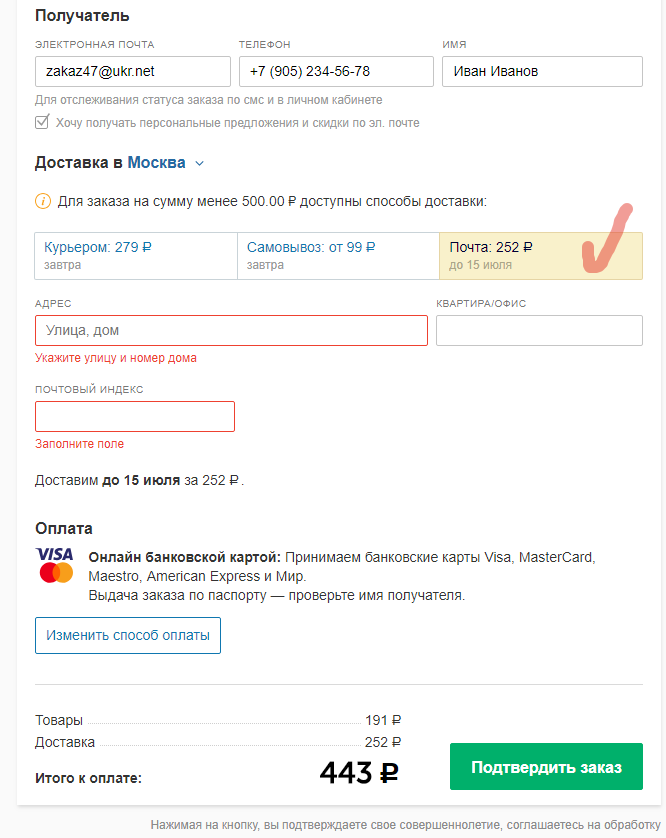
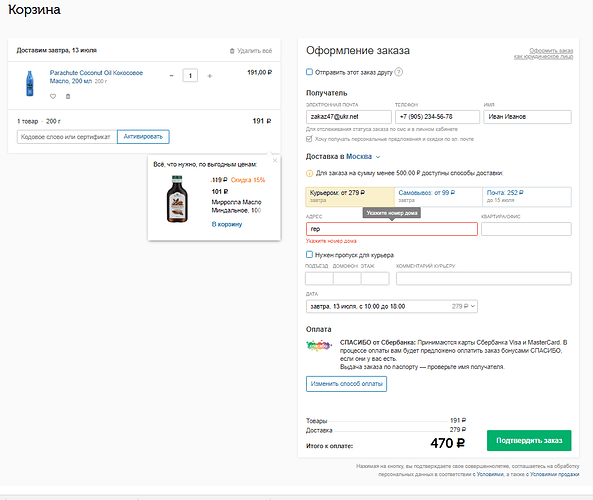
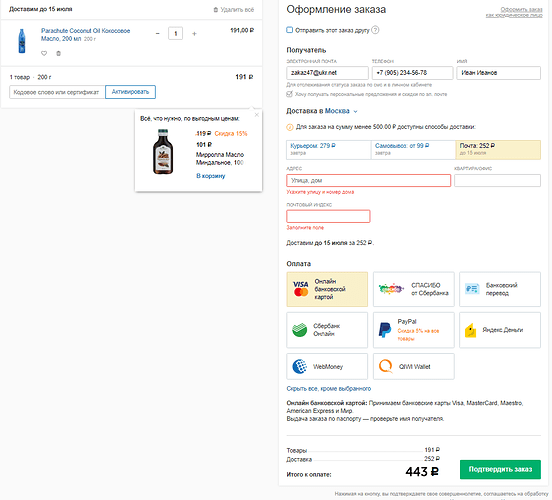
мы сейчас активно работаем над новым чекаутом. Ниже отдельным постом я представлю два существующих макета. Ставьте лайк той версии которая вам больше нравится.
Вкратце про концепцию.
- То что должно определяться автоматически - должно определяться. Страна и города, основопологающие данные для рассчета стоимости доставки определяются первым делом.
- Одним из ключевых критериев влияющим на продолжение оформления заказа является доставка и поэтому она идет первым пунктом. (Именно поэтому персональные данные перенесли после выбора доставки, опыт pudra.ru и ряд экспериентов говорят о том что это правильно)
- Данные куда доставлять и комментарий должны быть максимально понятными, полей должно быть минимум и клиент должен понять что с него попросят (это про одностраничный чекаут)
- Форма оформления заказа должна быть видна полностью и все поля которые нужно заполнить клиенту он должен видеть сразу.
Что касается макетов ниже.
- Макет 1 направлен на то чтобы собрать все данные покупателя в одном месте, в минимальное необходимом виде (адрес + персональные данные). После выбора доставки.
- Макет 2 сфокусирован на том что клиент не любит оставлять личные данные до того как точно понимает что сейчас нажмет кнопку разместить заказ. Поэтом на этапе доставки он вводит только адрес, а телефон, email и т.д. только после выбора оплаты.
Комментарии приветствуются, ставьте лайк тому макету который вам кажется более правильным.
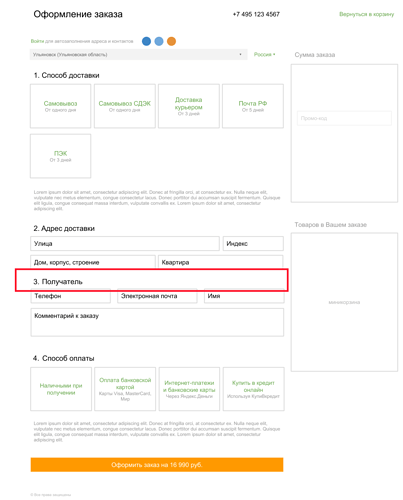
Лайкнул первый макет, но мне нравится немного гибридный вариант - где все заполняемые поля логически разнесены на два блока - адрес и контактные данные.
- Оба блока клиент видит сразу.
- Если выбрана курьерская доставка или почта, то остаются оба блока.
- Если выбран самовывоз, то уходит один блок - второй остается в неизменном виде.
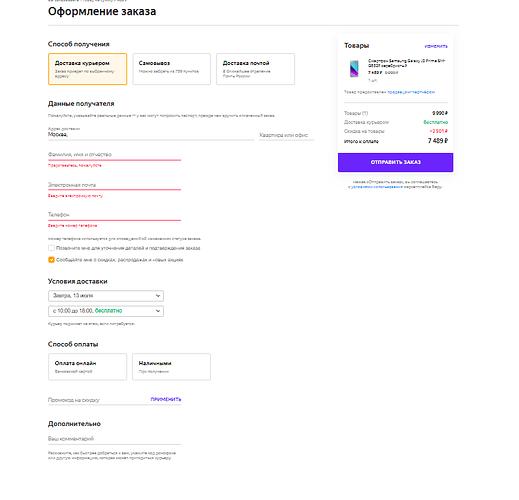
ПС: Шиптор делает встраиваемый чекаут, всё почти один в один с тем, что вы предлагаете.
Кому интересно, можно поиграться на их демо: Бесплатный чекаут: быстрая доставка и простая оплата | Shiptor
Внизу страницы ссылка.
Если не ошибаюсь, то у DDelivery встраиваемый чекаут ровно так же устроен.
Проголосовал за вариант 1, однако несколько просьб:
- Меньше полей в адресе, практически везде уже через dadata работают в одну строку, можно сделать варитивно, одной строкой Адрес доставки и возможность через дадата автоматизировать ввод
- Опция даты доставки или ее зачатки и возможность настройки, возможно в следующем обновлении…
- Описать хотя бы базово варианты кастомизации, например можно ли без особых проблем двигать какие то блоки будет, например блок комментария к заказу из первого макета подвинуть вниз сверху кнопки оформить заказ
- Возмоно. В рамках эволюции чекаута попробуем это добавить. Согласен что инструменты которые снижают затраты клиента и риск ошибок должны использоваться по полной
- По доставкам все довольно сложно потому что много реалтаймовых, но базовые вещи попытаемся сделать оперативно. Пока смотрим на СДЭК, Почта России - как ключевые.
- Пока никак не планируем. Комментарий можно обсуждать на текущем этапе. Зачем вы его хотите вниз убрать?
На 1 макете руководствовался логикой что все данные которые клиенту нужно заполнить он заполняет один раз и в одном месте, если не надо - просто пропускает. А например при самовывозе адрес вообще будет прятаться. Стоимость доставки, заказа и платежные системы на этапе заполнения данных видны, поэтому чем компактнее и понятнее тем лучше. Кроме того в большинстве случаев коментарии относятся именно к доставке.
Поддерживаю.
Может упускаю, что то, а какой сценарий , если у клиента самовывоз и он не хочет оставлять контактных данных ?
Или при выборе самовывоза, максимум , что спросят мыло в качестве логина и пароль ?
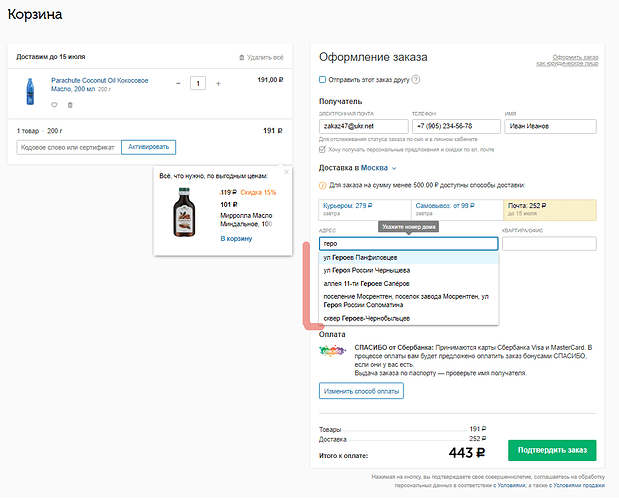
Первый поддерживаю и думаю телефон и имя должно идти самым первым как на скрине и если что-то пошло не так записываться в незавершенные заказы, чтобы можно было потом связаться с клиентом, если возможно, то сделать позицию для строк в чекауте, то каждый мог бы поэкспериментирвать что для него лучше
.Если человек не хочет оставлять личные данные, то независимо от места расположения этих полей ему это не нравится. Поле комментария должно быть в самом низу не отвлекать от важного Только после выбора способа доставки появляются или скрываются поля адреса, при выборе самовывоза открывается окно с пунктами самовывоза. Мне кажется очень логичная схема. Необходимые данные собираются и запрашиваются при необходимости остальные,
обязательно должно быть поле обсудить с менеджером или перезвоните в оформлении для самых робких или не любящих заполнять все, ну или чтобы была возможность создавать способы доставки и взаимосвязи с появлением необходимых полей, также и для способов оплаты чтобы была эта возможность настраивать необходимые поля
Первый вариант обьективно лучше, форму с данными клиента разбивать не надо.
Блоки справа надо убрать (или хотя бы сделать настройкой), оформление заказа, это последний шаг воронки, ввод промокода, список товаров - это все будет отвлекать клиента. Совмещение корзины и оформления заказ спорный интерфейс, наши данные показали, чем меньше действий тем лучше.
Человек видит уже финальную форму и у него перед глазами кнопка промокода. Как минимум это не должно быть текстовым полем - просто ссылка У меня есть промокод. Открытое текстовое поле мешает человеку оформить заказ.
Это пока мельком по форме.
Первый вариант лучше.
Вопрос: будет ли реализована возможность задавать способам доставки разные поля?
Например, пользователь выбирает самовывоз, и далее с него спрашивается только поле “имя” и “телефон”.
Это очень важная штука!
«Практически все» это на самом деле конечно не все. Например, мы не работаем через dadata, множество других ИМ, где я сам делаю заказы, тоже не работают. Так что как дополнение возможность работать с dadata и объединение адреса это, возможно, благо.
А если сделать только объединенное поле, да еще без проверки ввода отдельных частей адреса, то это, считаю, существенное вредительство.
Дельное замечание. Промокод нужен, но сбоку он не удобен-потеряется, человек будет смотреть сверху вниз… не заметит-вопросы-напряги продавцам.
Хорошо - в виде ссылки, при нажатии на которую поле ввода, а при успешном заполнении - меняется на текст о применении к последующему промокода.
Корзина сбоку - гуд, с возможностью отключения.
Телефон и email в самом начале, с записью для незавершенки - это гуд.
По объединению полей - спорно. Разные службы могут требовать свой набор полей.