О, раз будете трогать - прошу, сделайте просмотрщик изображений содержимым какого-нибудь блока шаблона! Чтобы можно было добавить свои элементы(не надо через макеты, просто через шаблон). А то не реализовать сейчас ничего подобного т.к. скрипты просмотрщиков выведены из шаблонов. Нет возможности вывести в просмотрщик копки купить, информацию о доставке или еще что-то.
Напишите, пожалуйста, какой вы видите правильную логику. У нас есть свои мысли на этот счёт. Не пишу их пока здесь потому, что хотелось бы услышать ваши.
Логика для cross-sell up-sell должна быть следующая (с этим товаром покупают):
- Под товаром я подразумеваю все товары сгруппированные в 1 карточке и связанные уникальным кодом.
- Для примера возьму товар рубашку S, XS, L (главный товар S). и товар Брюки 32, 34, 36. (Главный товар 32)
- Статистика: Ранее покупали вместе Рубашку XS и Брюки 34.
- Клиент заходит в карточку товара и смотрит Брюки 36.
- В блоке “С этим товаром покупают” клиент видит Рубашку.
т.е. вне зависимости от того какой размер брюк с каким размером рубашки покупали ранее система для карточки Рубашка покажет “С этим товаром покупают” брюки и наоборот.
Возникает вопрос, как связывать. Думаю базироваться нужно на коде, которые связывает товары в 1 карточку. Если товары в 1 карточке и их связывает уникальный код, то статистика продаж каждого должна распространяться на все эти товары в карточке. И в случае если рубашку XS покупали с синими брюками, рубашку M с красными, рубашку L с зелеными, а главный товар у рубашки S, то когда клиент заходит в карточку товара и смотрит размер S, то в блоке “С этим товаром покупают” должны быть все 3 вида брюк, несмотря на то, что их покупали не с главным товаром.
Повторюсь: статистика продаж 1 товара распространяется на все другие товары связанные уникальным кодом в товарной карточке.
В моем магазине в 1 карточке товара только размеры для 1 изделия конкретного цвета (дизайна). Возможно у кого-то сложнее и системе потребуется больше ресурсов для расчетов.
Обещать не могу, но записал это пожелание в задачу о просмотрщике изображений.
Спасибо, добавил ссылку на ваш комментарий в задачу про модуль “С этим товаром часто покупают…”
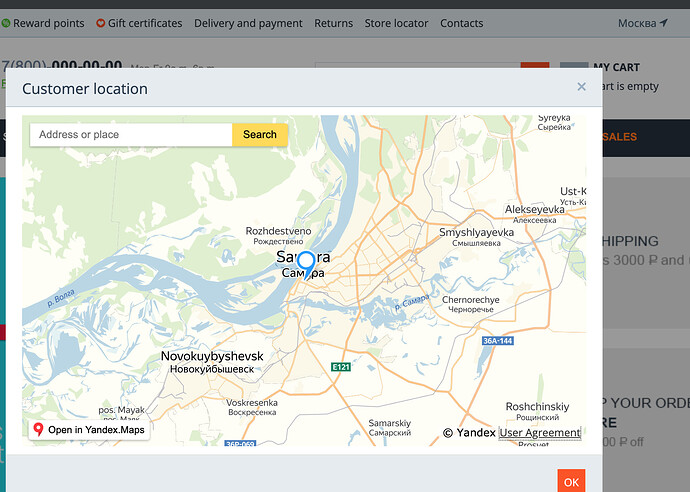
В ветке по чекауту что-то говорили о модуле ip-геолокации, залез на девдемо глянуть как оно все-таки работает в новой версии.
Вызывает небольшой диссонанс ![]()
Тут по большей части конечно Яша шалит, у меня на телефоне если яндекс в браузере открыть - говорит Москва, если встроенный поиск Яндекса - Самара, и гад погоду Самарскую всегда мне подсовывает 
Ну как бы никто не мешает брать гео из браузера и точно определять, а не по ip через api…
Пытаюсь сделать по вашему совету (1-й вариант) мало что получается.
В отдельных столбцах, это вот так?
http://joxi.ru/52ab478CED4qBA
Кажется это совсем не облегчило задачу…
Нет, вот так теперь экспортируются хар-ки
Я где то читал, но не могу найти, про проблему с изображениями в товарах, вот только ее заметил у себя, и хотел уточнить, это она?проблема эта
Что изображение показывается как попало, и с этим ничего поделать нельзя?
http://joxi.ru/KAgep4kIE69jJm
Я до этого про такую проблему не слышал, поэтому не могу сказать, она это или нет. Лучше всего такие вещи писать на баг-трекере (с инструкцией, как воспроизвести на демо) или в Help Desk (там у вас могут попросить доступы к магазину). Так их техподдержка увидит, изучит и сообщит разработчикам.
Мой косяк, неправильные размеры иконок были выставлены в настройках
Здравствуйте. Мы исправили этот недочет. В скором времени вы сможете наблюдать изменения на dev.demo.cs-cart.ru
Так же вы можете применить этот diff-patch: https://gist.github.com/kugimiya/e17b814edb829e8355ddf6f6973e6b68
Здравствуйте!
Мы исправили проблему. Исправление войдет в следующую версию CS-Cart.
Если вы хотите внести исправления, не дожидаясь выхода следующей версии, воспользуйтесь этим diff-файлом: https://gist.github.com/csavoronin/9770f83928eee919c2902af199c4cbe8
Вот инструкция, как воспользоваться этим файлом:
https://www.cs-cart.ru/docs/latest/upgrade/apply_diff_file.html
После сноса юнитемы1 и обновления магазина, а так же применения характеристики “фасовка - упаковка / штуки” ко всем необходимым товарам появилось следующее:
Notice: Undefined index: feature_key in /var/www/style/data/www/****.ru/app/addons/product_variations/controllers/backend/product_variations_converter.php on line 1409
с чем связано может быть?
Добрый день, подскажите, пожалуйста:
-
После обновлении движка на версию 4.10.2, на главной странице, в ленте “Блоги компаний” перестали отображаться блоги вендоров. Отображаются только блоги размещенные от имени маркетплейса.
-
На странице товара бесконечно крутится прелоадер “Стоимость и сроки доставки” http://prntscr.com/o8lzrw - при этом адрес магазина в админке определен, город покупателя отображается и при оформлении заказа также отображается карта с адресом ПВЗ. Чего не хватает?
Уважаемые разработчики, ответьте на вопрос, как избавится от дополнительных фото в дочерних вариациях, если они в них не нужны?
Например, если взять Футболку у которой 16 размеров (от 42 до 72 рр) и имеющую 1 основную фотографию и 4 дополнительные фото, то на этот товар приходится 80 одинаковых изображений. Ладно бы они ничего не весили, было бы плевать на это обстоятельство, но фото весят в среднем 100КБ и получается, что вместо 500КБ (5 фото) отжимается 8МБ (80 фото) дискового пространства. В обычном ИМ может быть пофигу, а в маркетплейсе полная “ЖО”. В моем случае, после создания новых вариаций диск забит под завязку, что ставит крест на новых вендорах и создает проблемы существующим. Увеличивать дисковое пространство ради сомнительной логики вариаций неоправданно дорого.
Возможно, для некоторых товаров нужно именно такое количество фотографий, например, когда вариация подразумевает наличие иных изображений. Но, тогда должна быть настройка, которая позволит выбрать, что необходимо в конкретном случае. Сейчас, когда вариации созданы, нет даже возможности удалить ненужные фото у дочерних товаров.